WordPressのテーマCocoonを利用しています!初心者の私にも利用しやすくとってもオススメです!
Cocoonでは仕様でSNSシェアで利用するOGP画像表示の優先度が決まっています。
反映されない時は表示の優先度を確認してみると良いかもしれません。
微妙につまずきやすいポイントなのでその際参考にした内容と共に、トップページが固定ページのOGP画像表示設定の方法を紹介します!
2022/01/10 内容の重複を訂正、アイキャッチ画像設定を加筆しました。
反映されない?!OGP画像表示の優先度とは
Cocoon公式フォーラムで確認
アイキャッチ画像とSNS画像に異なる画像を設定すると、SNS画像が優先でした。
TOPが固定ページの場合のOGP画像の設定に関して | 不具合報告 | Cocoon フォーラム Ikumiさん投稿より引用
そのため、
SNS画像 > アイキャッチ画像 > 記事内の画像 > ノーイメージ > OGP画像
となっているようです。
上記の様に、OGP画像は優先度が低いということらしいです。
ですので、設定した画像が反映されなかった場合は画像表示の優先度を確認し、設定するとうまくいくかもしれません。
そもそもOGP画像の設定方法とは
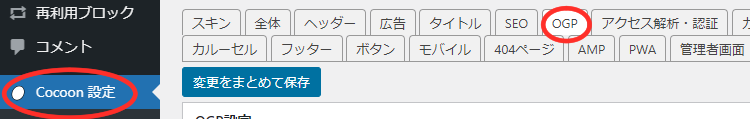
1.Cocoon設定→OGP

2.ホームイメージ→画像のアップロード

ここで設定したOGP画像の優先度が低いという事です。
投稿ページ・固定ページ共に同じ優先度
投稿ページ・固定ページ共に同じ優先度なので分けて考える必要はないそうです。
表示順に気を付けて設定しましょう!
固定トップページのOGP画像表示設定
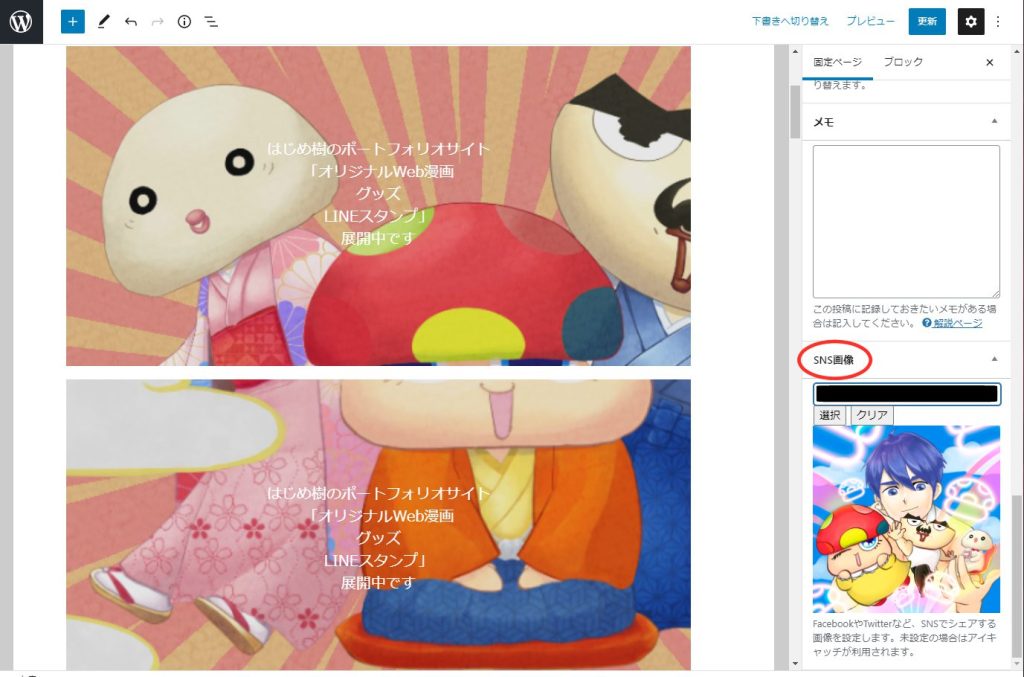
1.固定ページ→ご自身でつけたタイトル名 ーフロントページ

2.右側の固定ページ→SNS画像

SNS画像を設定していない場合
SNS画像を設定していない場合、アイキャッチを設定していればその画像がOGP画像になります。
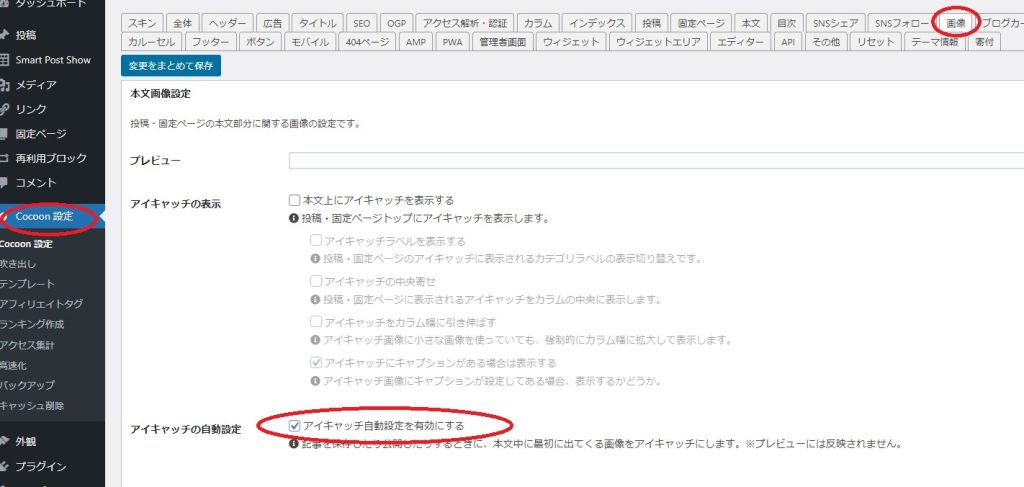
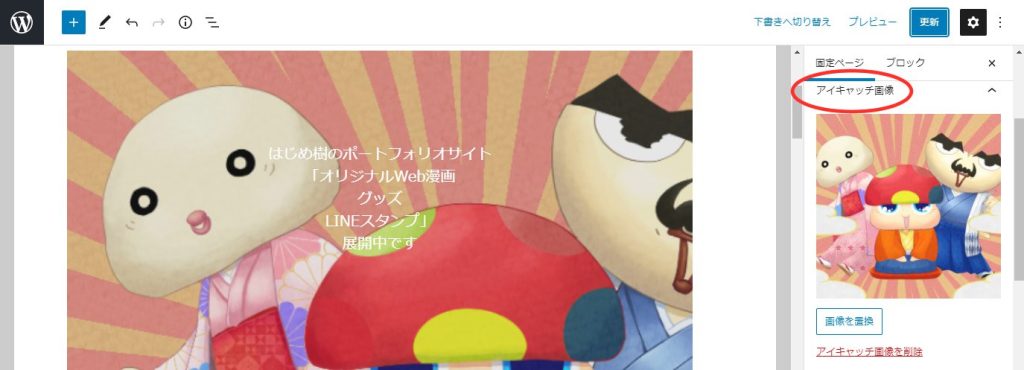
1.右側の固定ページ→アイキャッチ画像

さらにアイキャッチ画像がない場合
さらにアイキャッチ画像を設定していない場合、ノーイメージもしくは「Cocoon設定」のOGP画像になります。
OGPの表示確認方法

OGPの表示確認したいけどSNSシェアするのも気が引けるし、どうしたらいいんだろう?!
その場合、下記サイトを実際に利用し大変便利でしたのでオススメします。
OGPデバッガー・シミュレーターサイト
URLを入力するとそのページのOGPの表示確認が出来ます。
また、画像をアップロードして確認もできます。
最後に
いかがでしたでしょうか、簡単にまとめてみましたが疑問は解消されましたでしょうか。
この記事が作品紹介等は別にして、ブログ記事として初投稿になります。
今後もWordPressでつまずいて解決した事など、まとめていきたいとおもいます。
末筆ではございますが、今後とも「はじめの森」をどうぞ宜しくお願いいたします。